Qlik Sense是一个完整的数据分析平台,为新一代分析奠定了基准。凭借其独一无二的关联分析引擎,完善的AI和高性能云平台,您可以使组织中的每个人每天都能做出更好的决策,从而创建真正的数据驱动型企业。
Nebula.js是一个开放源代码“ JavaScript库,可视化和CLI的集合,可帮助开发人员在Qlik的关联引擎之上构建和集成可视化”。它连接到我们所有可用的Qlik Sense产品,包括Qlik托管的Qlik Sense Business和Qlik Sense Enterprise for SaaS。
React.js
接下来将向您展示一个使用React框架和一些可用的毕加索图表组合在一起的模板。该模板可以在这里找到。
从bash,powershell或任何其他cli界面开始
-
下载存储库“ git clone git@github.com:yianni ververis / nebula-react.git”
-
如果要根据Qlik Hosted,Qlik Sense Business和Qlik Sense Enterprise for SaaS构建,请在src / components / Provider.jsx中添加Qlik Sense网址,appId和/或webIntegrationId。
-
通过运行“ npm install”来安装适当的软件包
-
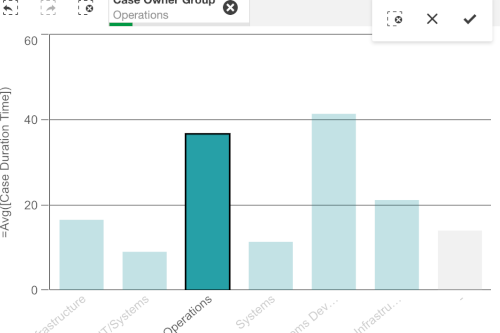
更改图表中的尺寸和尺寸。 您可以从第22和25行的scr / containers / Barchart.jsx的Barchart中更改尺寸和度量字段开始。模板中的内容来自Helpdesk应用程序。
这就是您可以从React模板开始的方式。您可以在https://qdt-apps.qlik.com/nebula-react/index.html上实时查看它 。
简单HTML
如果您不想使用任何框架,并且想在一个简单的html页面中使用该库和图表,那么将示例放在observablehq中,您可以在其中复制或分叉并针对Qlik Sense安装进行测试。






关于Qlik
Qlik的愿景是一个数据素养的世界,每个人都可以使用数据来改善决策并解决他们最具挑战性的问题。只有Qlik提供端到端的实时数据集成和分析解决方案,以帮助组织访问所有数据并将其转化为价值。Qlik帮助企业领导数据,以更深入地了解客户行为,重塑业务流程,发现新的收入流以及平衡风险和回报。
想要了解更多有关Qlik的资讯,欢迎咨询在线客服>>
 023-68661681
023-68661681
 返回
返回






发表评论