基于Web的2D和3D可视化已经变得越来越流行,而且市场根据这些变化,为其提供了更丰富的实用性。如果处理得好,开发人员可以使用户以简单、用户友好的方式与其他客户、开发人员或其他任何人共享来自市场的设计。

当开发人员考虑第三方提供这项服务的成本时,一个常见的问题出现了:为什么不自己做呢?这也就延伸了后续的讨论,即完全从头开始,或者利用软件工具包来减轻开发负担。
在与专业人士包括HOOPS Communicator的主要开发人员讨论之后,我们觉得可以深入探讨这个主题。
那么在这篇文章中,我们也给出了购买HOOPS Communicator和构建自己的可视化系统(无论是否使用Three.js)的利弊。
谁适合用HOOPS COMMUNICATOR?
HOOPS Communicator是一款3D图形基于web的渲染引擎,旨在主要为工程应用程序开发人员提供各种可视化功能。
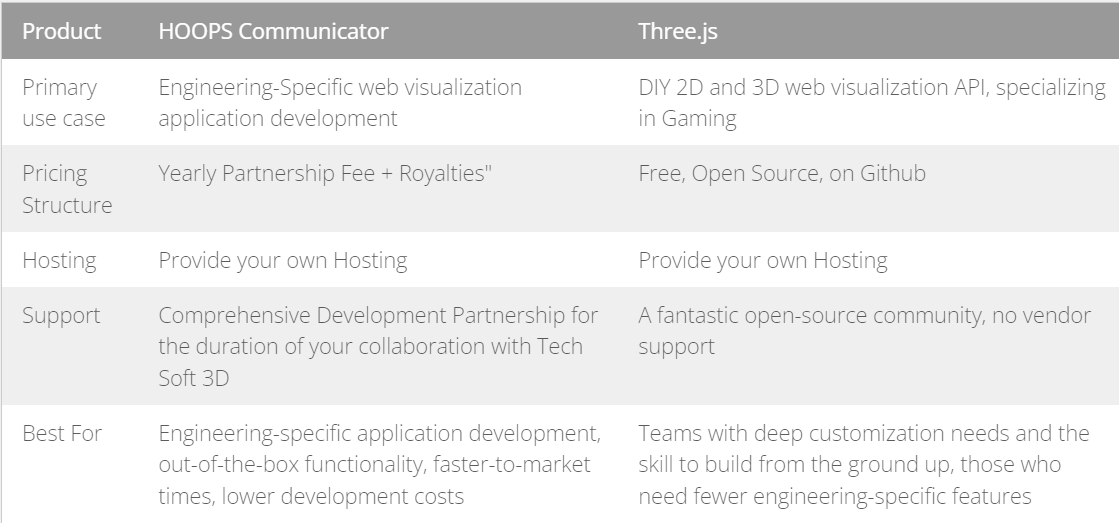
HOOPS Communicator在与DIY选项和Three.js直接比较时,您首要考虑的因素是成本。
在某些情况下,HOOPS Communicator并不适合所有人,DIY选项可能更适合您的用例。对于绝大多数的可视化需求来说,这似乎是一个成本较低的选项。但话虽如此,DIY选项也可能带来巨大的成本。
绝大多数选择HOOPS Communicator的人都是通过购买其平台版本来实现的,并将其与HOOPS Exchange配对以获得更全面的功能集。这个软件包被称为HOOPS Web平台。

我们将对它提供的工能进行概述,然后讨论它与Three.js和DIY的对比。
一、功能概述
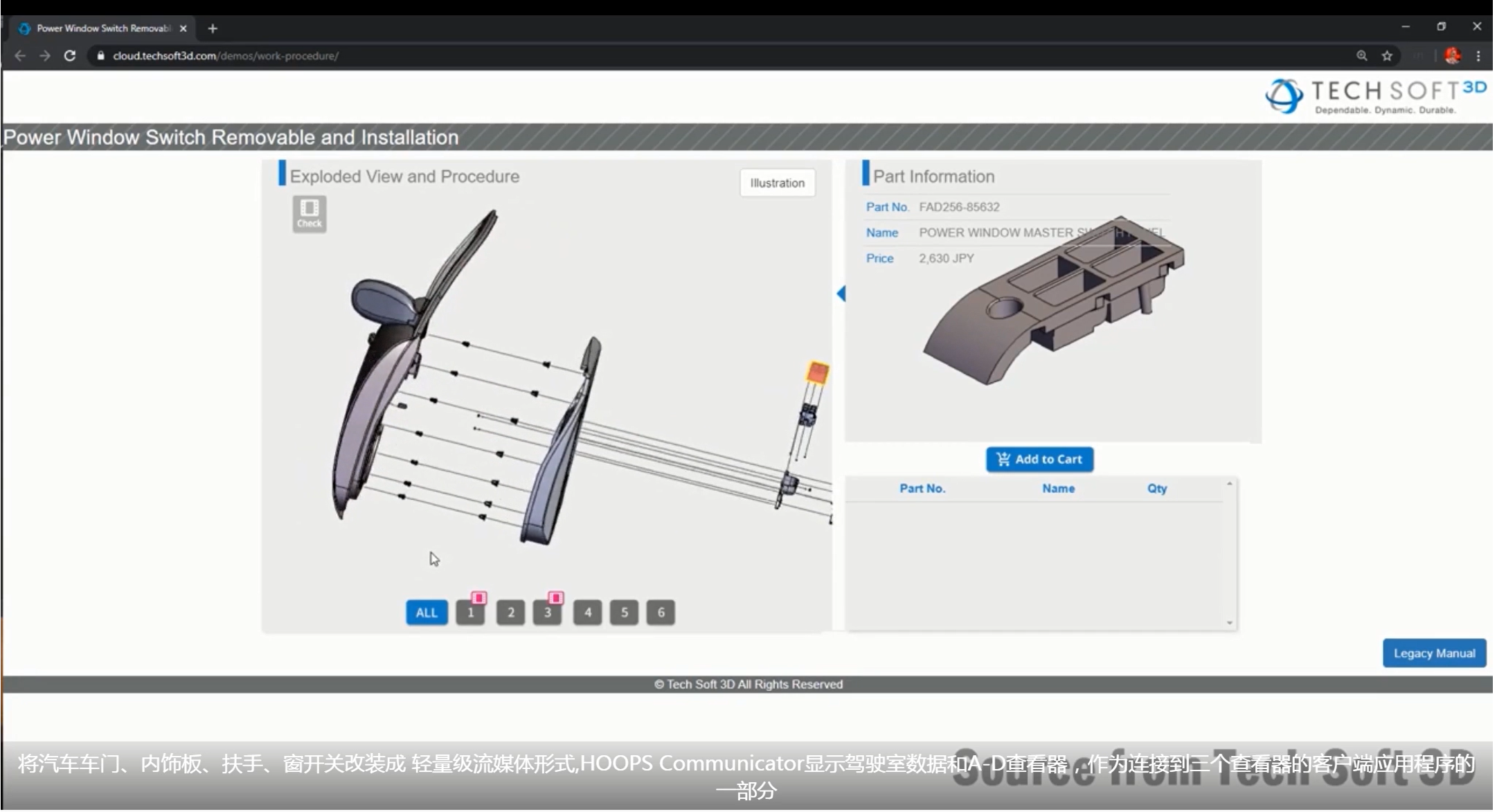
HOOPS Communicator非常适合那些寻找优质、易于扩展的选项以实现相对快速的web可视化功能的人。该工具包能够处理大量模型,并能够快速连续地处理大量文件,并通过复杂的多部件程序集、智能流和服务器端渲染以及该SDK的所有亮点轻松导航。您可以使用Tech Soft 3D提供的演示查看器查看这些功能的演示。
HOOPS Communicator使用方便,可以用于处理特定于工程的工作流程,包括建筑数据、模型树和其他对工程应用至关重要的功能。
打个比方,Three.js是一个预先构建的引擎,Communicator是一辆完整的汽车。虽然仅用一台发动机能做很多的工作,但是要做的工作量却是庞大的。
与许多其他付费替代品相比,HOOPS Communicator速度很快,其强大的图形功能和深度定制选项,即使在老旧过时的系统上也能实现卓越性能。
二、数据转换与存储
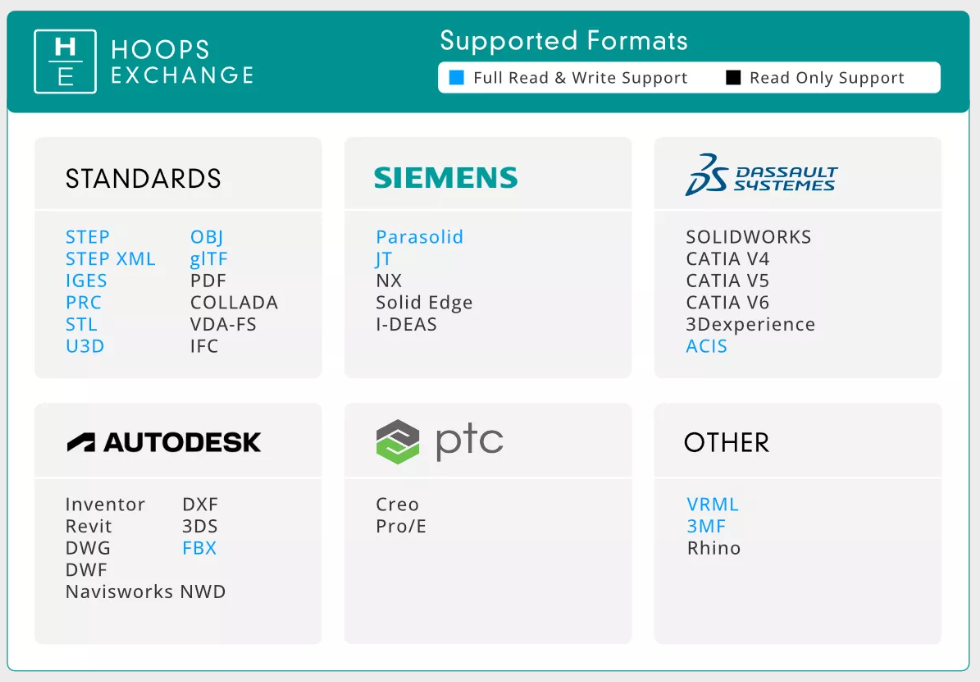
Tech Soft 3D不为您托管数据。这就允许了您可以完全控制数据,这也是许多企业非常重视的,但您需要建立自己选择的云端基础设施。当与HOOPS Exchange配对时,用户可以感受到领先的数据转换技术。这将允许您的应用程序访问30多种CAD文件格式。

三、可靠的开发支持
最后,在讨论HOOPS产品支持与DIY选项时,最需要考虑的事情之一是开发支持。
后者根本没有任何商业发行所能提供的开发商支持。而HOOPS是由Tech Soft 3D与其合作伙伴建立合作关系,您就可以获得可靠的开发支持,而这是DIY选项所无法实现的。
四、HOOPS Communicator局限性
HOOPS Communicator是一个专注于工程的SDK,支持开箱即用的全面工程功能。它采用了一种伙伴关系模式,致力于快速解决发展问题。HOOPS Communicator不是由Tech Soft 3D托管的,而是在您自己的基础设施上。这不是一个低成本的选择,但通常可以通过节省开发时间/成本来有效地为自己买单。
谁适合用three.js或DIY?
对于希望节省成本、完全可定制的产品以及拥有合适开发团队的人来说,3D WEB可视化的DIY选项可能很诱人。在这里,我们将专注于从头开始、完全DIY的选项(通常使用WebGL)和更实用的Three.js选项。我们将主要关注后者。
一、完整的DIY/WebGL
为了解决这个问题:即使使用WebGL,也很少完全从头开始构建,原因有很多。
三大要素是成本、时间和技能。走这条路需要一个熟练的开发团队花费很长很长的时间,并花费大量的资源。在许多情况下,从头开始构建应用程序的完整构建时间可能长达数年,而且这并不便宜。
很简单,这可能只适用于那些拥有非常小众的用例、上市时间长的人,或能够投入时间和金钱实现这一目标的大型组织。这些好处包括绝对控制、定制和优化,以及从许可角度来看是免费的。
二、Three.js
Three.js是一个开源JavaScript库和API。对于寻找3D和2D网络可视化功能的开发人员来说,Three.js将是“有点DIY”选项的工具。
虽然HOOPS Communicator专门专注于工程应用程序,但Three.js更像是为其他行业构建web可视化工具的空白板。
Three.js是游戏领域开发者的绝佳资源。该库提供了许多功能,包括阴影、高级渲染和该区域常见的效果。
在许多用例中,开发人员可能希望使用DIY解决方案,这是一个流行的方向。希望节省许可成本并进行深度定制的开发人员会发现这是一个很好的选择。
三、Three.js的局限性
与任何选择一样,Three.js也有缺点。这一选择不会像获得许可的选择那样迅速进入市场。虽然Three.js论坛非常棒,而且有一个很棒的社区,但付费的开发者对开发者支持可以快速解决问题并加速开发。
如果你有团队来创建你需要的东西,Three.js是一个灵活、流行的工具,可以帮助开发人员制作一个可定制、功能强大的产品。团队应该考虑他们的上市时间表和期望,以及他们的团队经验预算。
Three.js是许多3D可视化用例的灵活底座,可提供甚至超出SDK所能提供的可定制级别。它是免费开始的,并且有一个强大的社区来帮助你的发展,但它没有现成的工程应用程序,你必须自己从0开始开发。
授权期权与DIY和更多资源
总的来说,对比开发人员可用于web可视化的不同选项,对于您更清楚地理解哪种选项最适合您至关重要。

对一部分人来说,许可选项可以提供更快的上市时间和合适的成本。但对于另一些人来说,他们的行业或时间表需要一种更定制的DIY方法。
了解当前准确的需求对出正确的行动至关重要。下面是一个视频,它将更详细地介绍HOOPS Communicator的功能及其可以为您做什么。
最后,我们提供了HOOPS 60天免费试用和中文技术支持,在这期间您可以更深入地了解和体验HOOPS的强大功能和便利。
慧都科技是Tech Soft 3D-Hoops在中国区的唯一增值服务商,负责HOOPS试用,咨询,销售,技术支持,售后,旨在为企业提供一站式的3D开发解决方案。如果您的企业目前也有3D数据格式转换、3D可视化、3D轻量化渲染的需求,欢迎咨询在线客服或直接拨打023-68661681。
↓↓扫码关注“HOOPS”微信公众号,及时获取更多hoops技术资讯↓↓

 023-68661681
023-68661681
 返回
返回







发表评论