在工程设计、制造和建筑领域,随着三维模型的复杂度和体积持续快速增长,如何在Web端展示这些大规模数据成为一个巨大的挑战。
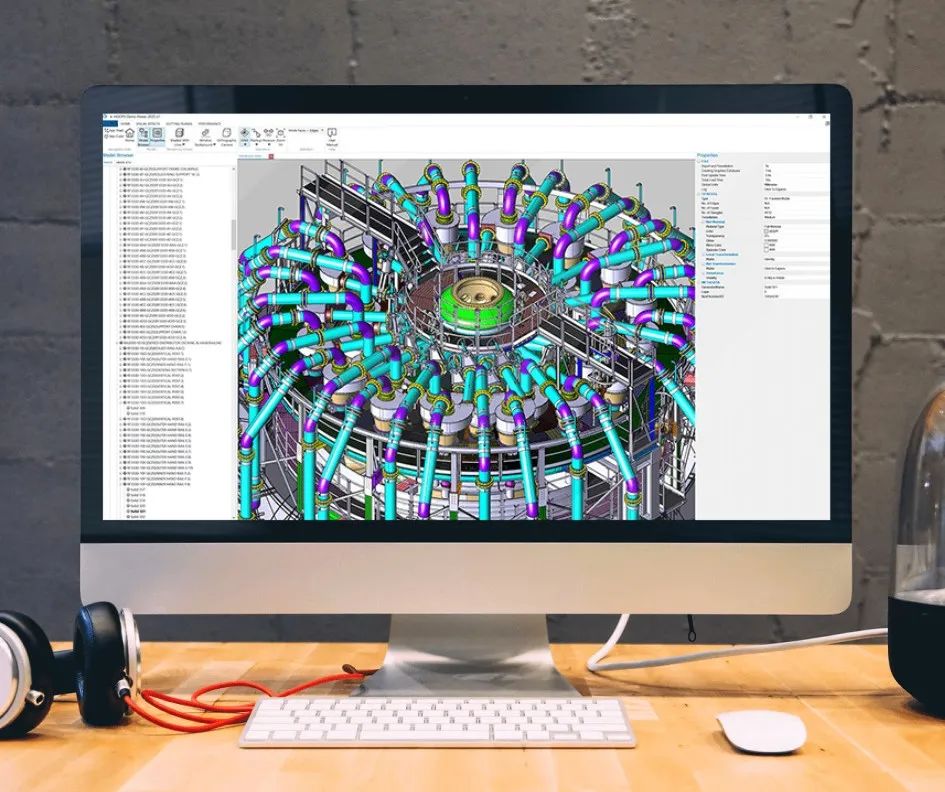
HOOPS Communicator作为当今领先的3D可视化工具,凭借其强大的技术基础,提供了一套专门为处理复杂大模型定制的Web端轻量化解决方案。今天,我们深入剖析HOOPS Communicator是如何解决这些痛点的。

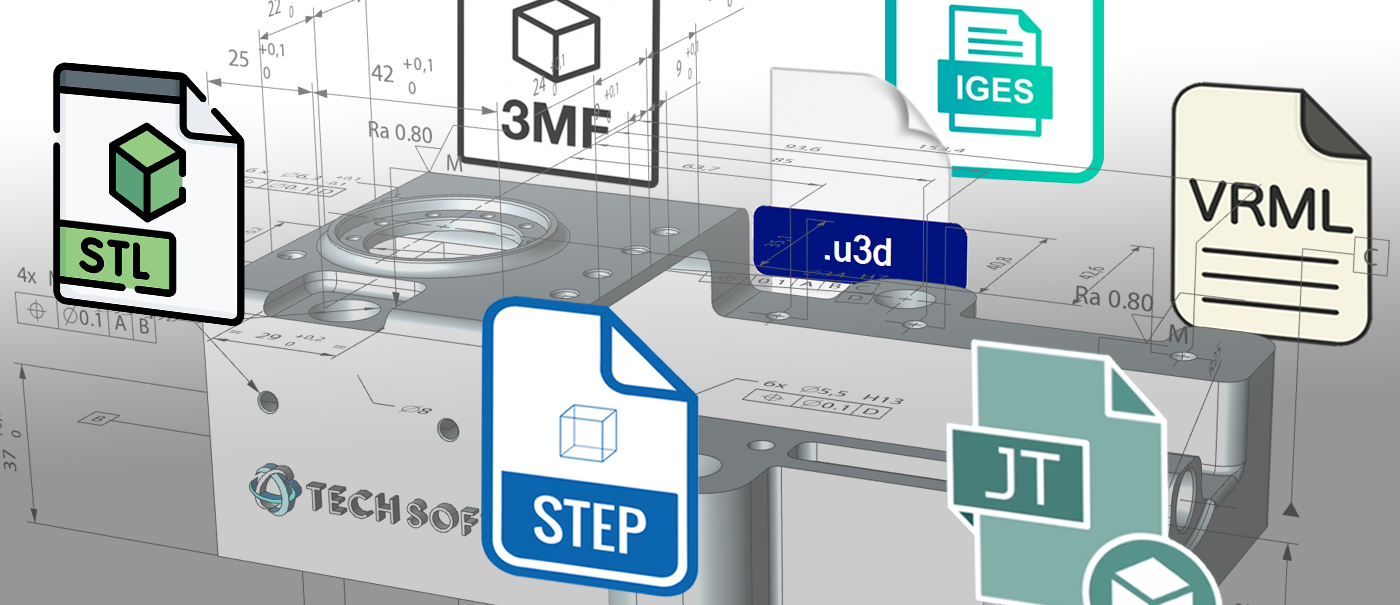
一、3D模型轻量化及格式转换
处理大规模三维模型时,数据量庞大,直接影响Web端的加载速度和用户体验。HOOPS Communicator通过先进的几何数据压缩技术和智能的分块处理,实现了模型的轻量化。具体来说,HOOPS Communicator支持多种常见的三维模型格式(如STEP、IGES、OBJ等)的导入,并能将这些格式用于优化后的Web格式,如HSF(HOOPS Stream)。另外,HOOPS Communicator还利用LOD(Level of Detail)技术,根据模型的复杂程度和显示需求,动态调整细节级别,从而在不损失效果的前提下,最大限度地减少数据量。

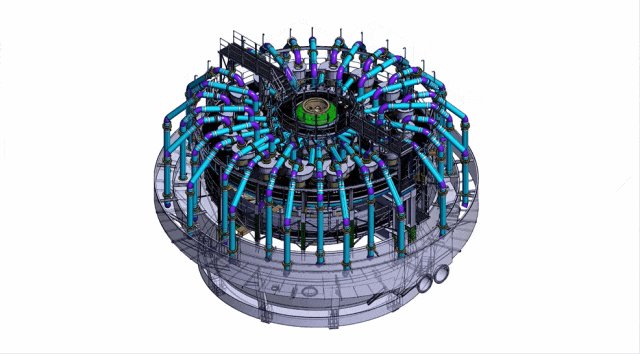
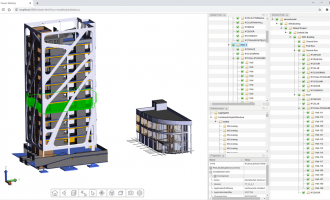
二、超大3D模型如何Web流畅预览
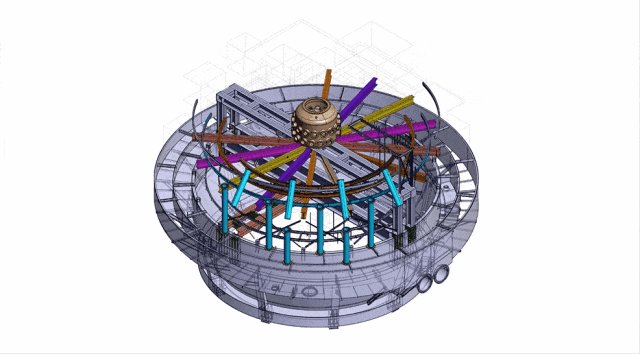
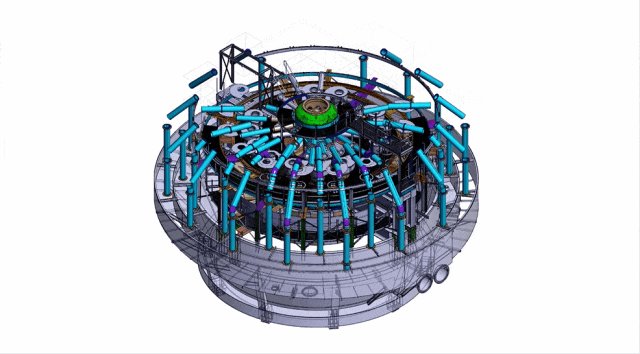
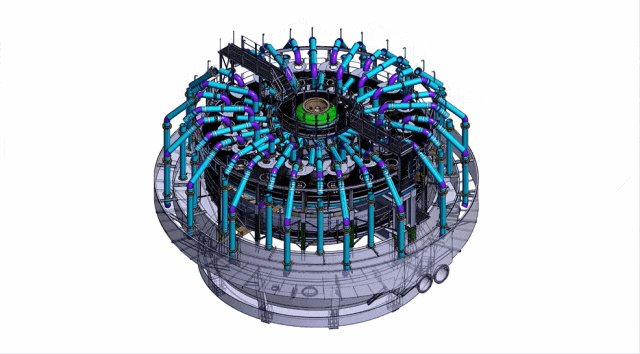
当遇到超大模型时,如何确保流畅预览,是大多数Web可视化工具无法越过的一大技术难点。而HOOPS Communicator通过分层加载和分级细化显示的技术路线,保证了超大模型在Web端的流畅预览。其核心技术包括(注:篇幅有限,详细技术请咨询慧都工程师):
- 分块加载:将大模型分割成多个小块,间歇加载和渲染,避免批量加载大量数据导致的浏览器崩溃问题。
- 后台预加载:在用户浏览模型的过程中,后台预加载未显示区域的数据,确保用户平滑切换视角时消耗等待加载。
- 智能存储:将用户经常访问的模型部分存储起来,减少重复加载时间,提高浏览效率。
这些技术手段的综合运用,使得即使在低带宽环境下,用户也能实现对大型模型的快速、流畅预览。

三、3D动画制作与可视化渲染
HOOPS Communicator不仅仅是一个静态的模型展示工具,它还提供了强大的动画制作和实时可视化渲染功能,帮助用户在Web端实现复杂的三维动画演示和高质量的视觉效果展示。
- 动画制作:用户可以通过HOOPS Communicator的API,编程实现模型的动画效果,如零部件的装配/传感器、机械运动模拟等。这些动画可以帮助用户更好地理解模型的工作原理和操作步骤。
- 实时渲染:基于WebGL技术,HOOPS Communicator支持高质量的实时渲染。用户可以通过调整天线、材质、亮度等参数,获得接近真实的渲染效果,保证在产品和设计方案展示中呈现的高质量渲染。

四、3D模型多种标准格式发布
为了适应不同平台和应用的需求,HOOPS Communicator还支持将3D模型发布为多种格式。除HSF格式外,用户还可以导出为GLTF、OBJ、FBX等常见格式,方便在其他三维应用程序中使用。另外,HOOPS Communicator提供了Web端直接分享功能,用户可以生成模型的分享链接或嵌入代码,将模型嵌入到网页、博客或社交媒体中,实现广泛传播和在线协作。

HOOPS Communicator为Web端的复杂大模型处理提供了全面、高效的解决方案。从模型轻量化及格式转换、大型模型在线预览到动画制作和实时渲染,再到多格式发布,HOOPS Communicator不断突破技术障碍,提升了用户体验和工作效率。
对于工程设计、制造、建筑等行业来说,HOOPS Communicator无疑是应对复杂三维模型、提升工作效率的得力助手,但它不仅仅是一款引擎,更是推动行业向高效、精细化方向发展的强大工具。
慧都科技是HOOPS产品中国区的官方授权代理商,提供HOOPS、CEETRON系列产品免费试用、咨询、技术支持、正版销售等于一体的专业化服务。
了解|试用HOOPS产品功能,请联系在线客服咨询,或拨打产品热线:023-68661681
↓↓扫码添加【3D顾问】,进技术交流群,与更多伙伴一起探讨前沿3D技术↓↓

 023-68661681
023-68661681
 返回
返回






发表评论