UI/UX设计软件Sketch以其清晰的界面和强大的组件体系,在 UI/UX 设计工具领域始终占据一席之地。2025 年开年,Sketch 带来了史上最重要的一次版本升级,并以「Athens」为名致敬基础结构的重要性。此次更新不仅是功能的迭代,更是工作流程方式的重塑,重点关注设计师在布局构建和组件调用中的核心体验。全新推出的布局工具 Stacks,与全新容器 Frames 和 Graphics 搭配使用,旨在彻底简化界面构建和图层管理的复杂度。而命令栏的再设计,也进一步降低了设计过程中的查找与切换成本。接下来,我们将依次介绍本次更新的主要内容。
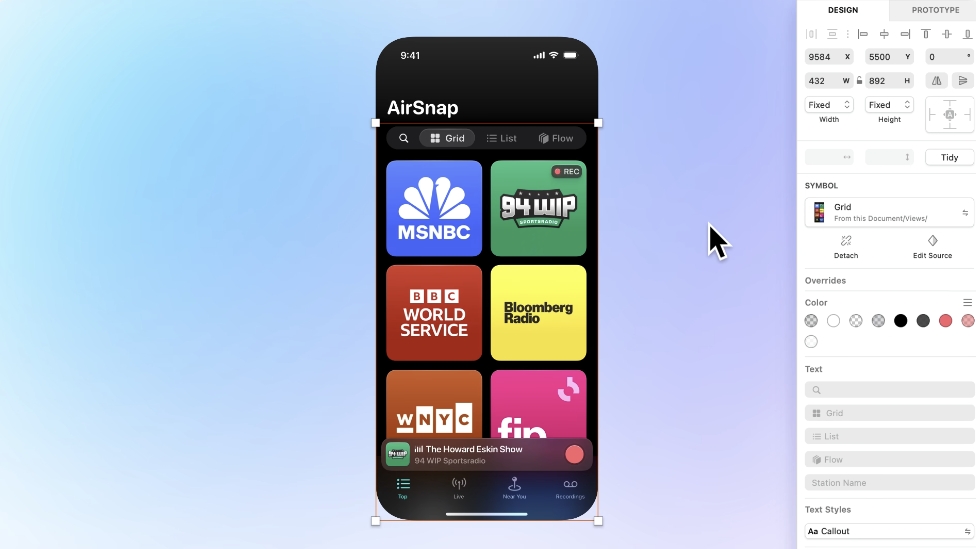
Stacks:重新定义布局逻辑
Sketch 正式引入了堆栈(Stacks)功能,成为其首个原生响应式布局工具。类似于 Figma 的 Auto Layout 或 Framer 中的 Stack 功能,Stacks 让用户可以灵活地控制元素的排列方式。
借助 Stacks,设计师可以轻松实现按钮的自动缩放、内容区块的自适应调整,乃至整个页面的嵌套布局。此外,用户可单独设定堆栈内元素的对齐方式、间距、填充规则以及是否占用剩余空间,显著提升了界面构建的效率与一致性。

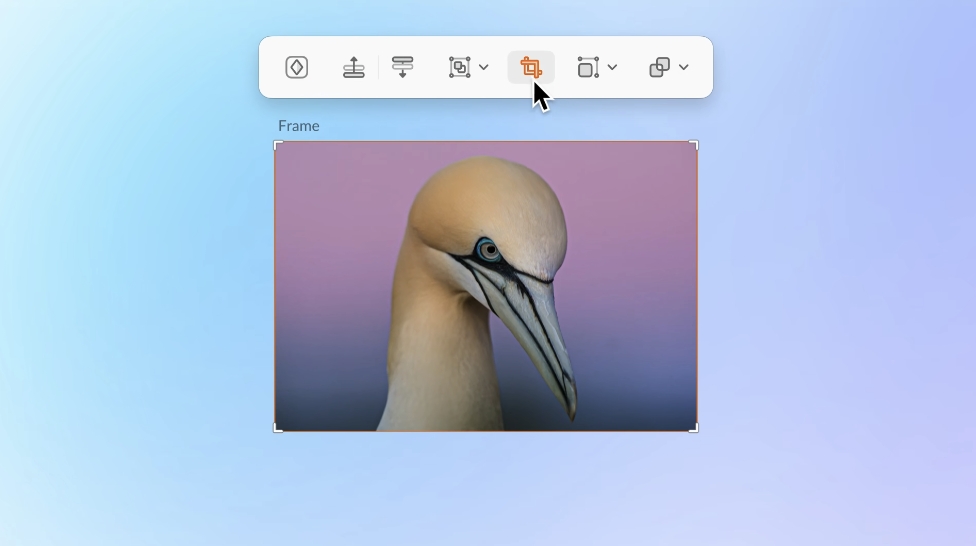
新容器体系:Frames 与 Graphics
本次更新中,Sketch 推出了两种全新的容器类型:Frames 和 Graphics,旨在替代传统的画板(Artboards)。
Frames 具备更丰富的样式和行为设定能力,能够设置背景属性、内容自适应约束,并与 Stacks 协同工作,使页面设计逻辑更加清晰、灵活。对于图标与插图等固定尺寸元素,Sketch 提供了 Graphics 容器,它保持内容比例并优化了操作面板,更适合图形资源的独立管理。而原有的 Group 功能仍保留,继续作为轻量级的图层整理工具使用。

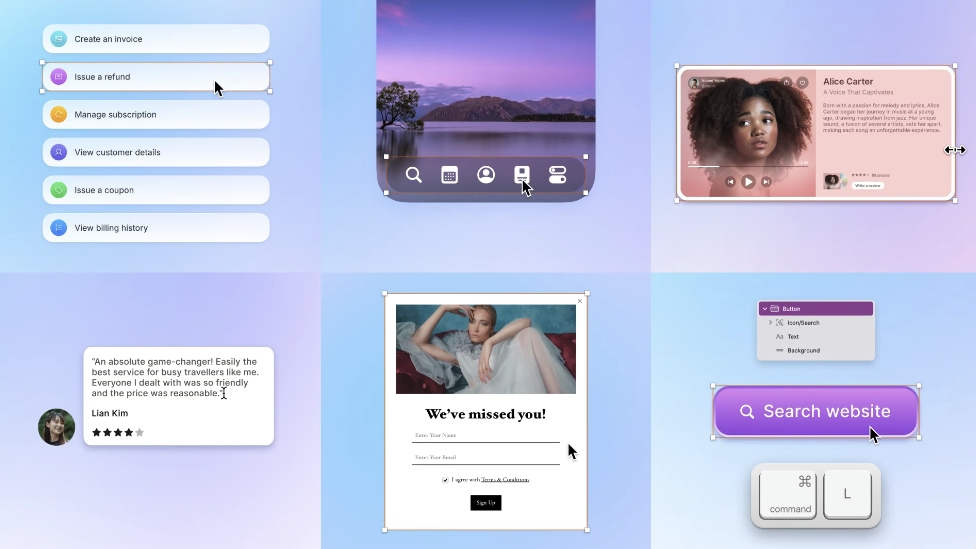
更智能的 Command Bar:组件操作更高效
为了缓解组件调用流程的繁琐,Sketch 对 Command Bar 进行了全面优化。现在,设计师可以通过快捷键快速插入或查找符号、文本样式、图层样式、模板和颜色变量等内容。
不仅如此,Inspector 面板中的组件替换选项也被一个全新的弹出界面所取代,该界面支持键盘导航和更丰富的信息显示,极大提升了组件管理效率。配合更清晰的缩略图和多种预览样式,设计师在构建项目时可以更直观地掌握组件状态。

Athens v2025版本标志着 Sketch 在设计工具领域的一次底层革新。通过引入响应式布局 Stacks、新一代容器 Frames 与 Graphics,以及全面升级的 Command Bar,Sketch 以更合理的逻辑、更顺畅的交互帮助设计师专注于创作本身。无论是构建复杂页面结构,还是进行快速组件替换,用户都能感受到明显的效率提升。在强调设计基础与可控性的今天,Athens 是对 UI 设计工具功能性的一次深度优化,也让人更加期待 Sketch 接下来的发展方向。
慧都科技是专注软件工程、智能制造、石油工程三大行业的数字化解决方案服务商。在软件工程领域,我们提供开发控件、研发管理、代码开发、部署运维等软件开发全链路所需的产品,提供正版授权采购、技术选型、个性化维保等服务,帮助客户实现技术合规、降本增效与风险可控。
慧都科技是Sketch的中国区的合作伙伴,Sketch作为UI/UX设计领域的优秀产品,被广泛认为是网页设计、移动应用设计、图标设计等数字产品设计领域的行业标准工具之一。
 023-68661681
023-68661681
 返回
返回





发表评论