之前我们发布了一篇关于在Qlik Sense中使用CSS的文章,重点是扩展开发。 如果您正在制作主题,那么其中的很多内容可能都很符合你。但是Qlik Sense客户端中的一些最新更改很重要,需要了解。

内联样式
Qlik Sense现在使用更多的内联样式。标头就是一个例子,标头现在的样式如下:
element.style {
font-size: 1.15385em;
font-family: "QlikView Sans", sans-serif;
color: rgb(128, 128, 128);
padding-right: 0px;
padding-left: 0px;
}
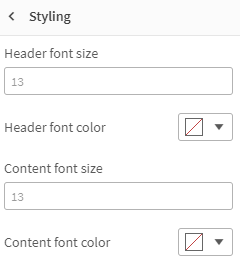
这是因为您现在可以实际为某些内置图表设置标题颜色等。 在可能的情况下,您会在属性面板的“演示”下找到“样式”按钮,该按钮为您提供了一些新的选择:

根据此处的设置,Qlik Sense将创建一个内联样式。 即使您没有此部分(看起来好像没有文档,如果您找到任何文档,也请告诉我),Qlik Sense仍将创建内联样式。 由于它是一种内联样式,因此,如果要覆盖它,无论是在主题中还是在扩展名中,都需要使用!important,如下所示:
.qv-object-qlik-variable-input .qv-object-title {
color:red !important;
}
隐藏展开按钮
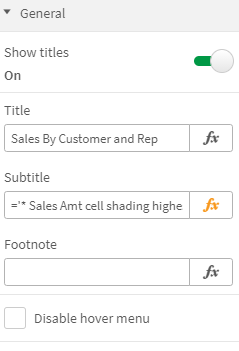
一个常见的要求是您要禁用某些对象的最大化功能。 虽然将图表或表格扩展为整页通常是一个好功能,但对于许多扩展(例如按钮)或大多数文本对象来说,却毫无意义。 以前曾经可以使用某些CSS来实现,但是由于HTML结构的更改不再可行。 但是在最新版本中,“外观/常规”下有一个新标记,可让您禁用悬停菜单:

这几乎是相同的,尽管不完全相同:
-
悬停菜单中的所有内容都将消失
-
取而代之的是,您可以使用上下文(右键单击)菜单,该菜单中的所有内容仍然可用,因此您仍可以使按钮全屏显示
推荐阅读:
除了以上教程资源,我们还有以Qlik为核心的各类解决方案,可帮助结局设备故障、产品质量、营销管理等各方面的企业问题,点击咨询在线客服>>获取案例。
 023-68661681
023-68661681
 返回
返回






发表评论