随着3D技术在各个行业的广泛应用,如何高效地处理复杂的三维模型,尤其是在Web环境中,成为一个关键的挑战。在众多解决方案中,HOOPS Communicator和Three.js是两个非常受到关注的挑战欢迎使用3D引擎,但它们的功能停留和适用场景存在明显差异。本文中的架构设计、渲染性能、轻量化处理能力、开发复杂度及行业应用五个方面对此进行了详细对比分析。

1、架构设计
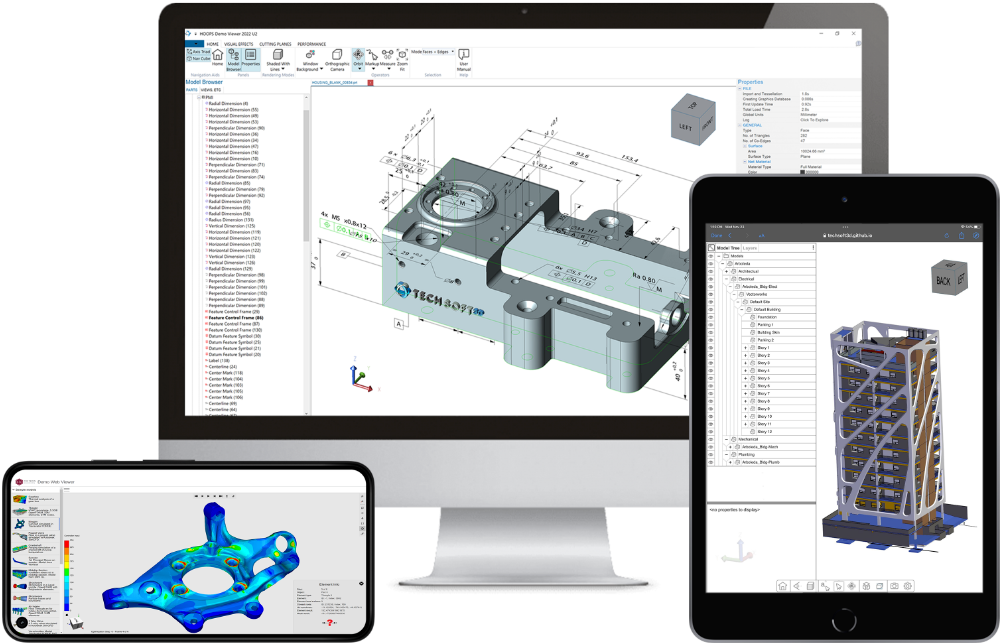
HOOPS Communicator是一款专门针对复杂行业应用设计的3D引擎,尤其在AEC(建筑、工程、施工)、制造和BIM等领域表现出色。其架构集成了完整的3D可视化、数据转换和轻量化处理功能,支持多种复杂的行业标准格式(如BIM、CAD文件)。HOOPS Communicator以轻量化3D模型处理为核心,结合云端的流式传输和本地渲染能力,允许用户在不同设备上高效浏览和交互大型3D模型。
Three.js是一个轻量化、灵活的WebGL库,主要用于创建3D动画、交互式图形和Web3D应用。它的设计更加注重灵活性和可扩展性,开发者可以自由构建各种3D场景、然而,Three.js并不能直接支持复杂的行业格式,且缺乏像HOOPS Communicator这样的数据转换和轻量化功能。其核心功能是帮助开发者通过WebGL接口渲染3D内容。
2、渲染性能
HOOPS Communicator通过其高效的流式传输技术,将大型模型轻量化处理后,以分块加载的方式传输到客户端,这样可以保证即使是非常庞大的BIM或CAD模型,也能够在Web浏览器中流畅此外,它集成了专业的渲染优化技术,如LOD(细节层次)、可视性和多线程渲染,这在处理复杂模型时显着提升了渲染性能。
Three.js的渲染性能主要依赖于WebGL的底层能力,开发者可以通过手动优化代码来提高渲染效率。Three.js非常适合中小型3D模型和动画的渲染,但当遇到超大规模的工业时级模型时,渲染性能可能会出现瓶颈,尤其是在没有实施轻量化处理的情况下。
3、轻量化处理能力
HOOPS Communicator的核心优势在于其强大的模型轻量化处理能力。它能够将复杂的BIM和CAD模型压缩并转换为轻量级格式,从而实现高效的浏览和操作。同时,HOOPS Communicator还具备分块加载功能而渐进式加载技术,使得即使在网络条件不佳的情况下,也能够快速加载模型的关键部分。
Three.js并不自带模型轻量化处理功能,通常需要借助第三方工具或手动将模型转换为适合WebGL渲染的轻量级格式(如glTF)。在处理超大型工业模型时,Three.js可能需要与其他库结合使用以实现分块加载或流式传输等优化功能,这在开发上会增加一定的复杂度。
4、开发复杂度
HOOPS Communicator提供了一系列高层的API,简化了对3D模型的处理和可视化操作,开发者必需非常重视底层才能实现复杂的功能。例如,它内置的文件转换和查看器功能,使得细节开发者能够快速集成BIM、CAD文件的查看功能,而需要单独编写数据解析和渲染逻辑。
Three.js允许开发自由度更高,开发者自定义普遍3D效果和交互逻辑,但相应的开发复杂度也更高。对于简单的3D项目,Three.js能够快速上手;然而,对于处理复杂模型或构建专业级应用,开发者需要投入大量时间进行优化和调试。
5、行业应用
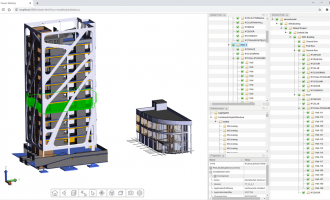
HOOPS Communicator广泛评价AEC、制造、BIM等行业,其强大的格式支持和轻量化处理能力,使其成为处理复杂3D模型的理想选择。无论是多用户协作、3D模型审阅还是复杂的工程场景模拟,HOOPS Communicator均能提供稳定、高效的解决方案。
Three.js则更常见于创意、游戏、互动媒体和教育领域,开发者可以利用其灵活的API构建富有表现力的3D场景和动画。然而,Three.js在工业和工程领域的应用相对较少,尤其是在处理复杂的BIM或CAD模型时,通常需要借助外部工具进行格式转换和性能优化。
结论
综合来看,HOOPS Communicator和Three.js各显高效。HOOPS Communicator凭借其强大的轻量化处理、数据转换和渲染性能,在处理工业级大型模型时,适用于处理复杂度有明显优势模型的行业应用。Three.js则习惯灵活和扩展,需要见长,更适合用于效果和交互自定义的3D项目。选择哪个引擎,取决于项目的复杂度和具体需求。
慧都科技是Tech Soft 3D-HOOPS在中国区的唯一增值服务商,负责HOOPS与CEETRON试用,咨询,销售,技术支持,售后,旨在为企业提供一站式的3D开发解决方案。如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎咨询在线客服申请3D 轻量化引擎HOOPS的60天免费试用。
↓↓扫码添加3D顾问,及时获取“HOOPS技术”支持↓↓

 023-68661681
023-68661681
 返回
返回






发表评论