快速开始
在开始前,建议您可以先查看技术概述,以简要了解HOOPS Communicator的体系结构和子组件。包描述提供了 SDK 内容的概述。
以下部分展示如何通过查看示例模型以及使用 HOOPS Communicator 转换和查看 CAD 模型来快速入门。
查看示例页面
导航到Quick_start目录,确保您具有管理员权限,然后运行start_server.[bat|sh]。此脚本将在本地计算机上部署提供的HOOPS 服务器,该服务器是使用Node.js构建的(包含在 HOOPS Communicator 安装程序中)。
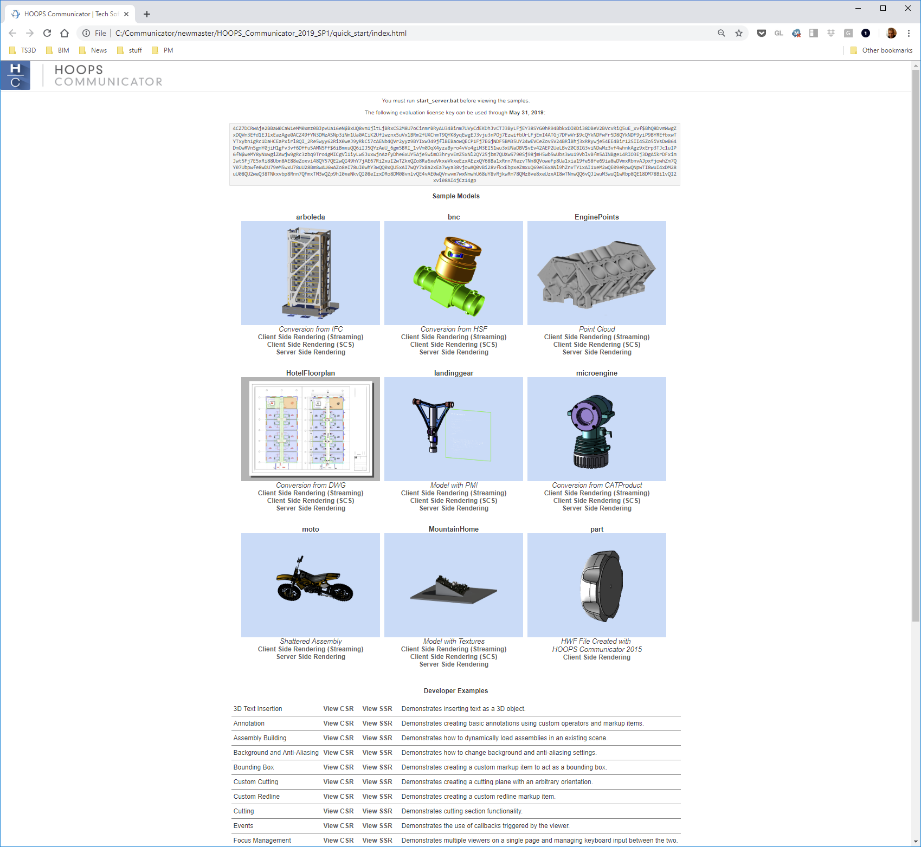
打开http://localhost:11180/index.html查看提供的各种示例模型,这些模型突出显示了HOOPS Web 查看器的功能。这些示例的源代码可以在HOOPS Communicator 安装包的web_viewer/examples中找到。查看示例模型之一时,您会注意到您正在从hoops_web_viewer_example.html进行查看。该页面由 HOOPS 服务器提供,该服务器通过start_server.[bat|sh]启动。

每个查看的模型都会启动一个Stream Cache Server实例,该实例负责通过WebSocket连接流式传输转换后的 CAD 模型。HOOPS 服务器负责启动和监视连接到客户端中的 Web 查看器的流缓存服务器。HOOPS服务器有两个主要功能:
- 提供静态资源,例如 HTML 文件
- 为 HOOPS Web 查看器提供 API,以请求 CAD 模型通过流缓存服务器进行渲染
查看您的模型
您只需将 CAD 模型拖到Quick_start目录中的Convert_file.[bat|sh]上即可转换它们。如果 HOOPS 服务器当前正在运行,则转换完成后模型将自动显示在您的浏览器中。您可以通过打开quick_start目录中的converted_files.html文档来查看所有已转换模型的列表。该文档是在使用Convert_file.[bat|sh]转换第一个模型后创建的,请在此处查看:http://localhost:11180/converted_files.html
转换过程完成后,您可以在/quick_start/converted_models/user/sc_models目录中找到生成的.scz文件。此外,还会生成一个.scs文件并将其放入/quick_start/converted_models/user/scs_models目录中,并在/quick_start/converted_models/user/images目录中创建模型的图像。
执行convert_file.[bat|sh]会启动一个Python脚本,该脚本运行一个名为Converter的应用程序(Windows上为converter.exe ),其中包含一些预定义的设置,旨在处理CAD文件到流缓存格式(SC)的转换。SC 格式是 Web 查看器组件可以解析的流优化内部格式。
转换器应用
转换器应用程序包含在 HOOPS Communicator 中,用于将 CAD 模型转换为流缓存格式以便在浏览器中查看。
1.查看 Converter 工作的最简单方法是按照以下步骤操作:
在文件资源管理器中,导航到<HOOPS_Communicator_INSTALL_DIR>/authoring/converter/example
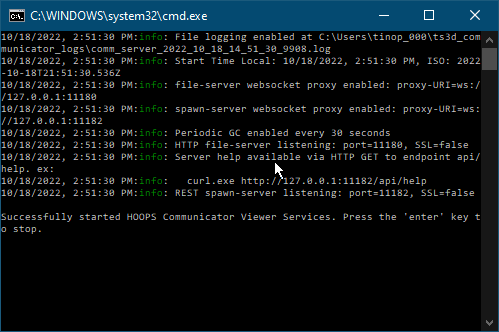
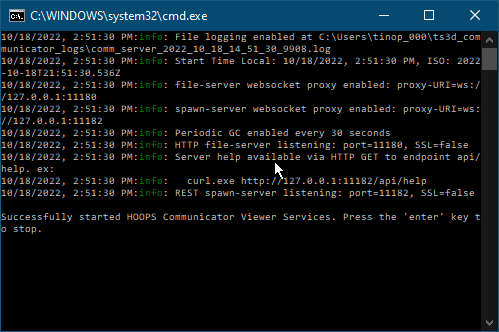
2.双击文件start_server.bat启动流服务器。你会得到一个类似这样的窗口:

保持此控制台窗口打开并继续下一步。
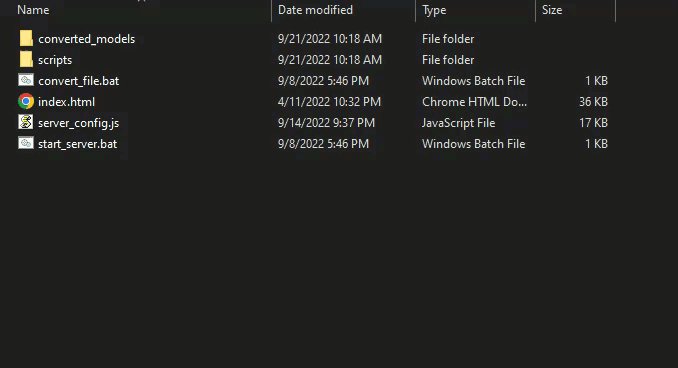
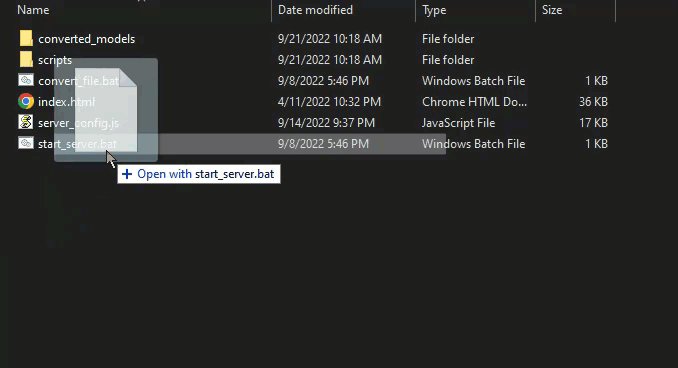
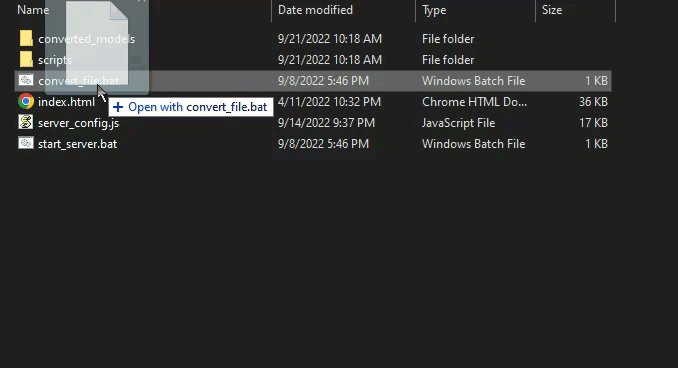
3.选择要转换的CAD文件,并将其拖放到同一目录中另一个名为Convert_file.bat的批处理文件:

在上面的GIF中,CAD文件被拖到Convert_file.bat 的正上方,这将提示一条消息Open with Convert_file.bat。此时,只需松开鼠标左键即可开始转换。
4.这将打开另一个控制台窗口,显示转换的进度。转换完成后,您可以关闭此控制台窗口(但不要关闭步骤 #2 中的服务器窗口)。

5.您还会注意到 Web 浏览器将启动一个网页,在 Web 查看器中显示现已转换的模型。此时,您可以根据需要与模型进行交互。
6.为了跟踪您完成的所有转换,会在<HOOPS_Communicator_INSTALL_DIR>/quick_start中自动创建一个名为 returned_files.html 的 HTML 文件。

easy_convert.js
Convert_file.bat的配套脚本是easy_convert.js(位于HOOPS_Communicator_2022_SP2_U1quick_startscripts中)。此 JavaScript 文件包含converter.exe可执行文件的不同预定义命令行选项。
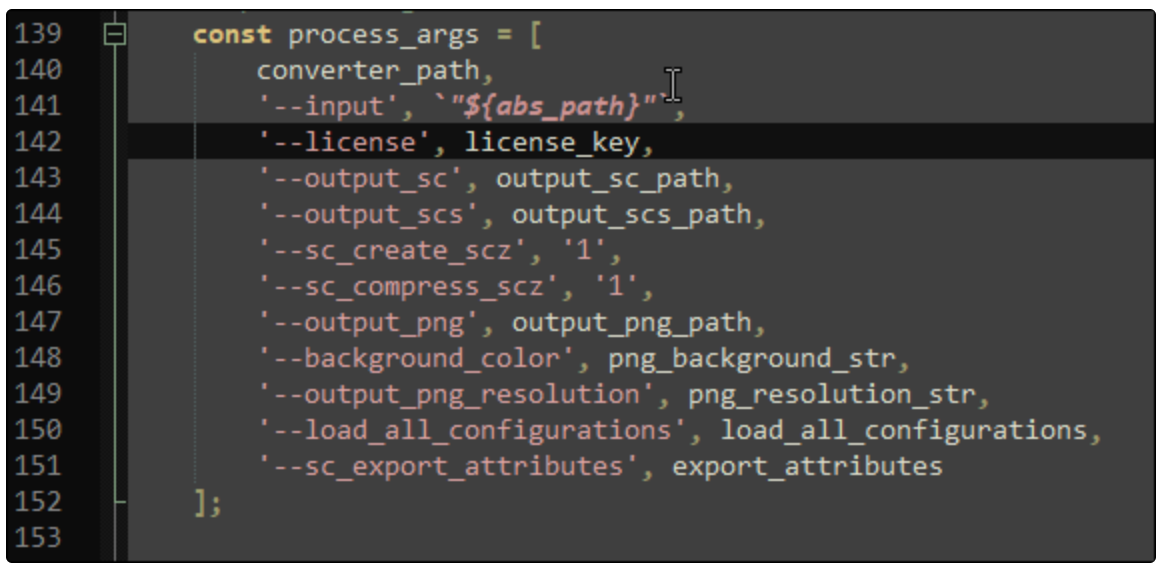
1.在您喜欢的文本编辑器中打开easy_convert.js并找到变量process_args:

列出了转换器的预定义变量。您可以根据需要添加或删除选项。
2.作为演示,让我们修改easy_convert.js,以便转换还生成模型信息文件(使用选项--model_info 。此选项将需要输出文件的位置以及名称。将输出位置设置为与easy_convert.js并将文件命名为model_info.txt:
const process_args = [
converter_path,
'--input', `"${abs_path}"`,
'--license', license_key,
'--output_sc', output_sc_path,
'--output_scs', output_scs_path,
'--sc_create_scz', '1',
'--sc_compress_scz', '1',
'--output_png', output_png_path,
'--background_color', png_background_str,
'--output_png_resolution', png_resolution_str,
'--load_all_configurations', load_all_configurations,
'--output_model_info', "./model_info.txt", //<-----------// '--sc_export_attributes', export_attributes ];
3.运行easy_convert.js并检查是否生成了模型信息文件。
性能提示
对于大型 CAD 文件(> 50MB 左右),建议您不要生成 .png 文件,因为这会显着增加转换时间。
对于具有大量配置的 CAD 文件,请勿包含选项--load_all_configurations。
以编程方式运行转换器
转换器也可以通过编程方式使用。为此,请导航至Authoring/converter/example目录。您将找到示例.[bat|sh]脚本,该脚本演示了各种 CAD 转换场景。
让我们修改example.[bat|sh]来执行 CAD 转换。在文本编辑器中打开脚本并删除(或注释掉)调用 Converter 的第一行之后的所有内容。
结果:
IF NOT EXIST output mkdir output
set CONVERTER_LICENSE_KEY="your_license_key" IF NOT EXIST output mkdir output ../bin//converter --input "_data/micro_engine/_micro engine.CATProduct" --output_scs "../../../quick_start/TestModel.scs" --output_png "../../../quick_start/TestModel.png" --output_png_resolution 320x240 --license %CONVERTER_LICENSE_KEY%
在上面的示例中,我们指定了示例 CAD 文件的相对路径。您可以调整此路径以指向硬盘驱动器上的有效模型。如果您没有可用的 CAD 文件,您可以在 HOOPS Communicator SDK中找到其他示例模型,网址为authoring/converter/example/_data。此外,该命令已被修改为生成该模型的默认视图的图像文件,并带有指定自定义图像尺寸的选项。
运行脚本后,确保 HOOPS 服务器仍在运行并导航到http://localhost:11180/hoops_web_viewer_sample.html?scs=TestModel.scs
HOOPS Converter 还有很多功能。请访问我们的API 参考,了解有关其各种命令行选项的更多信息。HOOPS Converter 作为C++ 库提供,其功能与安装的 HOOPS Communicator 包中包含的独立可执行文件相同。
查看流缓存文件
如果您对转换 CAD 文件不感兴趣,而只想在 Web 查看器中查看现成的流缓存模型,这也很容易做到。打开Quick_start目录 ( <COMMUNICATOR_INSTALL_DIR>/quick_start ) 并通过双击server.bat启动服务器。然后,在 Web 浏览器中打开index.html 。
页面的上半部分专门用于预先转换的示例模型,而下半部分则呈现开发人员示例。请随意探索 Web 查看器中的不同模型 – 客户端渲染 (CSR) 和服务器端渲染 (SSR)。对于更复杂的模型,您可能会注意到 CSR 模型加载速度较慢 - 但最终加载后渲染速度更快。SSR 模型可能加载速度更快,但流式传输的本质使性能响应速度稍差。
与示例模型交互
加载流缓存模型然后直接在 Web 浏览器控制台中进行 Web 查看器函数调用是很常见的。对于index.html的“示例模型”部分中的所有模型,获取 Web 查看器对象的变量是hwv– 您将在步骤 #4 中再次看到这一点。我们将在本例中使用 Chrome,但其他浏览器将使用略有不同的命令:
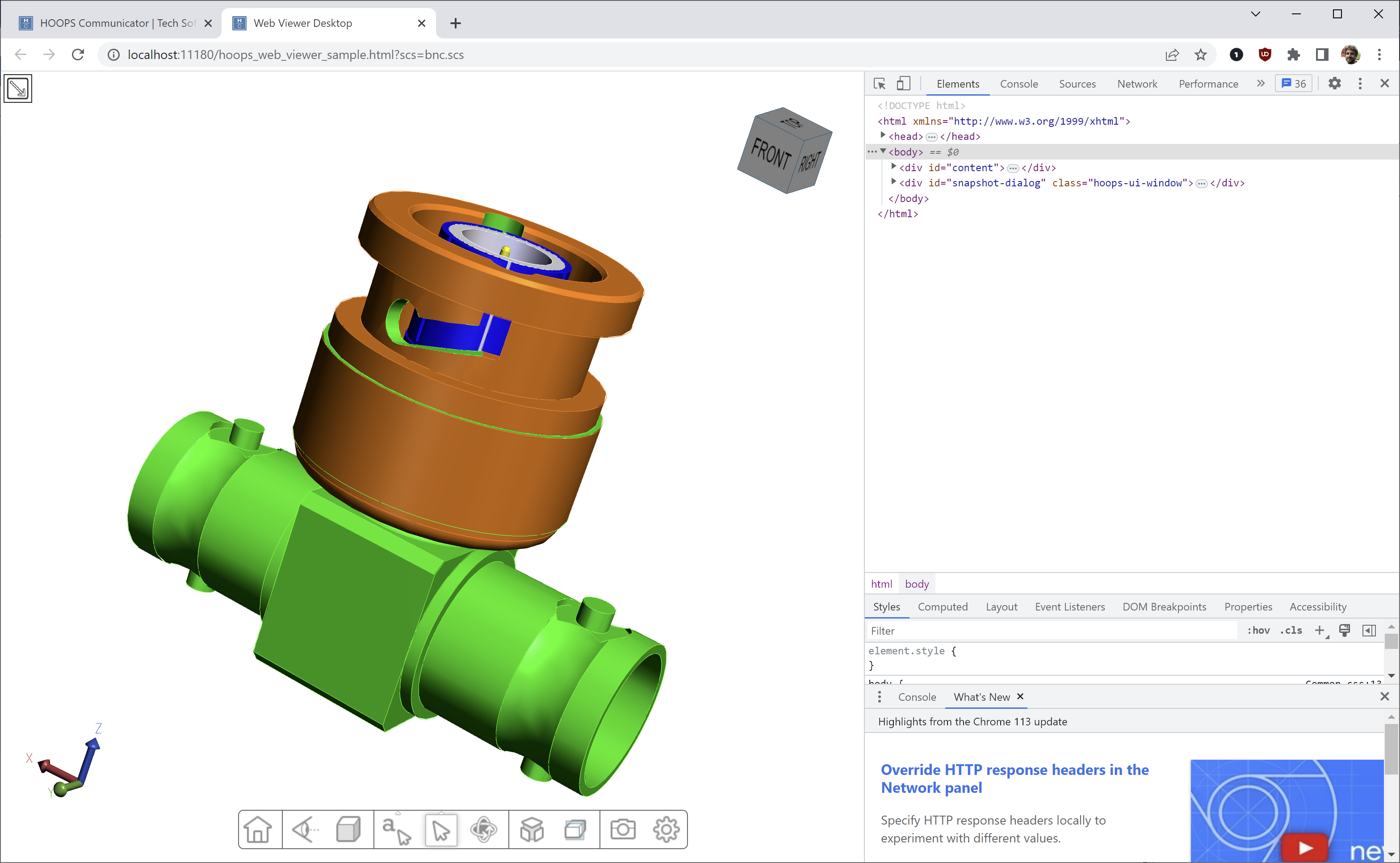
1.在index.html中,在 Chrome 的客户端渲染 (SCS) 中启动“bnc”模型。按 F12 查看控制台。

通常Communicator.Model直接在控制台中从对象调用函数。有相当多的函数需要节点 ID 作为参数。让我们获取 bnc 模型特定部分的节点 ID。首先选择 bnc 的大橙色顶部部分。
2.获取句柄的SelectionManager`hwv类。并将其分配给一个名为的变量sm:
var sm = hwv.selectionManager; // or hwv.getSelectionManager();
3.用于通过组合和selectionManager来获取节点 ID ,并将返回值保存到名为 的变量中:getFirstgetNodeIdnodeId
var nodeId = sm.getFirst().getNodeId();
您还可以将前两次调用合并为一次:
var nodeId = hwv.selectionManager.getFirst().getNodeId();
4.在节点上设置 an InstanceModifer,以便在将绘制模式设置为 x 射线时不会受到影响:
hwv.model.setInstanceModifier(Communicator.InstanceModifier.DoNotXRay, [nodeId], true);
请注意,它nodeId位于括号中。这是因为这个特定函数需要一个数组,但并非所有函数都需要一个数组。
5.现在,将绘制模式设置为 x 射线:
hwv.view.setDrawMode(Communicator.DrawMode.XRay);
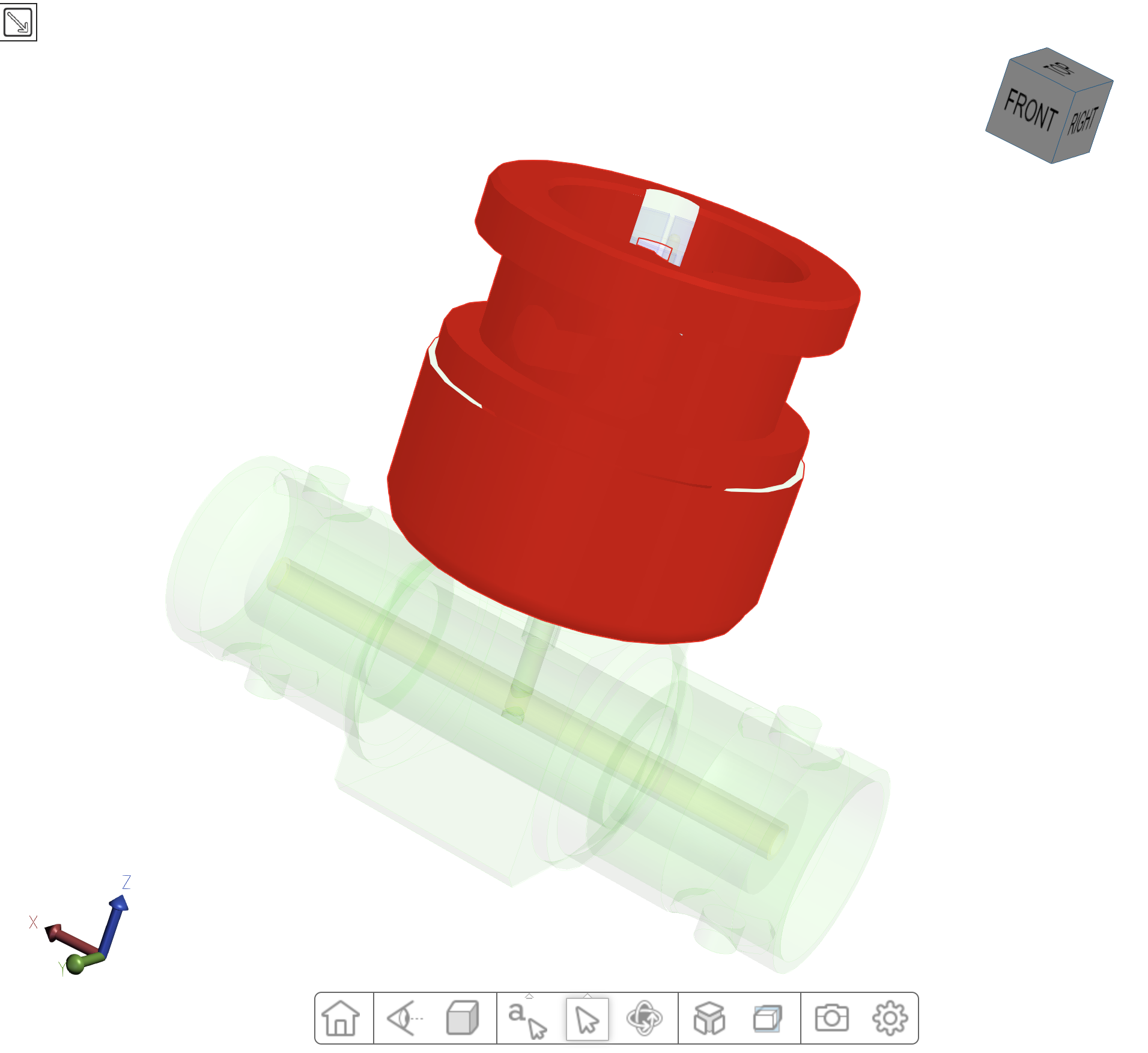
此时,模型应如下所示:

为了使获取选择的节点 id 的过程更加动态和直观,我们可以使用回调:
hwv.setCallbacks({
selectionArray: function (selections) {
if (selections.length > 0) {
for (const selectionEvent of selections) {
var selection = selectionEvent.getSelection();
var nodeid = selection.getNodeId();
console.log("Selected Node: " + nodeid);
}
}
},
});
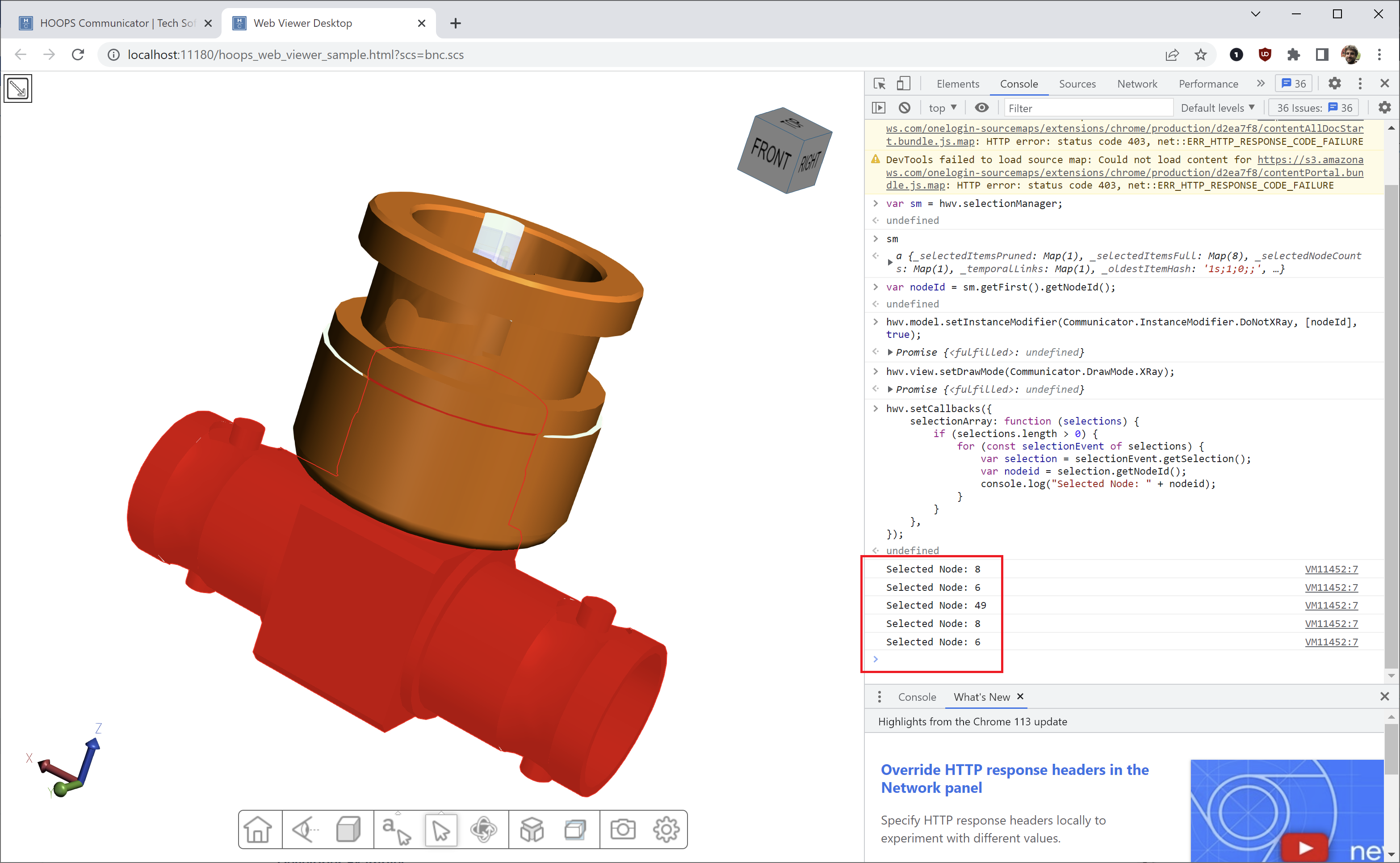
将上面的代码片段直接复制到控制台,然后在 Web 查看器中进行一些选择。请注意,节点 ID 会自动显示,而不必在控制台中连续运行 JavaScript 命令。

使用 RGB 值将所选节点的面颜色更改为红色。由于我们有节点 ID,因此可以使用以下代码以编程方式完成此操作(请务必替换数组括号中的节点 ID):
hwv.model.setNodesFaceColor([], new Communicator.Color(255, 0, 0));
运行此行后,您指定的模型部分应变为红色:
以这种方式获取节点 ID 对于许多其他功能也很有用。
慧都科技是Tech Soft 3D-HOOPS在中国区的唯一增值服务商,负责HOOPS试用,咨询,销售,技术支持,售后,旨在为企业提供一站式的3D开发解决方案。如果您的企业目前也有3D数据格式转换、3D web轻量化渲染的需求,欢迎咨询在线客服申请3D 轻量化引擎HOOPS的60天免费试用。
↓↓扫码关注“HOOPS”微信公众号,及时获取更多hoops技术资讯↓↓

 023-68661681
023-68661681
 返回
返回






发表评论